
Roman Schurter kümmert sich bei Compendio Bildungsmedien in Zürich um digitale Angebote und Inhalte. Er kennt und testet alles, was sein Leben als digitaler Nomade lebenswert macht. Foto: Compendio Bildungsmedien AG.
Online-Artikel werden in aller Regel nicht allein in der heimatlichen Webdomain publiziert, sondern auch beworben – in eigenen oder fremden Newslettern, auf der Homepage und auf Rubrikenübersichtsseiten, aber auch in den verschiedensten Sozialen Medien. Was dabei den Arbeitsablauf extrem stört, ist die Tatsache, dass alle Plattformen ihre jeweils eigenen Layout-Standards haben.
Im Andrang der täglichen Obliegenheiten und in Ermangelung leicht handhabbarer Werkzeuge unterbleibt in der Folge häufig die Anpassung der Bilder an die Layouts der Werbekanäle – oder gleich die ganze Werbung.
Mit Adobe Spark lässt sich hier viel Zeit sparen. Roman Schurter stellt das Programm im zweiten Teil seiner vierteiligen Serie zur mobilen Medienproduktion vor.

Als gewiefter Befüller von Social Media-Kanälen nutzt man ja inzwischen gerne Tools wie Buffer oder Hootsuite, um einen Inhalt in mehrere Kanäle zu pushen. Oft bleibt dabei aber die begleitende Visualisierung etwas auf der Strecke, da sie nicht immer optimal umgesetzt wird.
Single-Source-Publishing mit Adobe Spark
Nehmen wir mal an, Sie wollen einen Artikel auf Twitter, Facebook, LinkedIn und Google+ publizieren. Sie haben einen guten Inhalt geschrieben und brauchen dazu eine gelungene Visualisierung. Kein Problem mit Adobe Spark: Sie klicken sich schnell und einfach Ihr gewünschtes Design zusammen.
 IT-Grundlagen und Technologien der Zukunft
IT-Grundlagen und Technologien der ZukunftMehr zum Thema IT und Digitalisierung lesen Sie im IT-Channel von buchreport und Channel-Partner knk. Hier mehr…
Alles eine Frage des Maßes
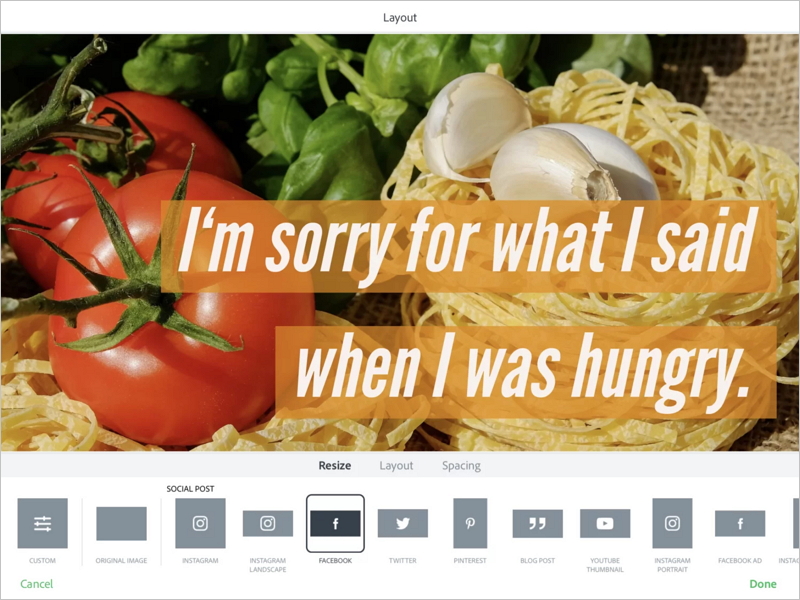
Nun unterscheiden sich die Maße und Proportionen von Bildern für Posts auf den genannten sozialen Kanälen leider ein wenig. Wenn ich nicht aufpasse, schneidet das Zielsystem mir meine Komposition ab, oder es streckt sie und verzieht sie somit womöglich bis zur Unkenntlichkeit.

Nicht so in Spark: Denn dieses geniale Adobe-Tool ermöglicht es mir, meine Komposition automatisch für über 30 verschiedene Zielsysteme zu optimieren. Dabei wird nicht einfach gestreckt oder aufgefüllt.
Vielmehr kommt ein intelligenter Algorithmus zum Einsatz, der die einzelnen grafischen Elemente wie Bild, Text und Icons wieder stimmig anordnet. Dabei kann ich beliebig zwischen Hochformat, Querformat und Quadratformat wechseln. Und alles natürlich maßgenau für die Zielsysteme optimieren.
Wieder sehr viel Zeit gespart, die man mit kreativeren Arbeiten verbringen kann.
Dieser Beitrag erschien zuerst im Publishingblog.ch.












Kommentar hinterlassen zu "Eine Frage des Formats"